티스토리 뷰
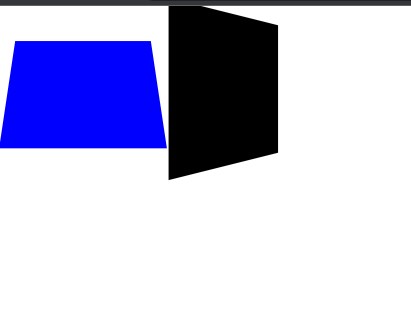
해당 요소의 3D 좌표상에서의 원근법을 설정하기 위한 기능으로
기본적으로 해당 요소의 부모 요소에
transform-style / perspective 속성을 추가한다
perspective에 대입하는 값은 관찰자가 z축을 기준으로 설정된 거리만큼 떨어져 있다고 가정한 값이다
ex) perspective: 300px일때 -> 관잘차는 요소에 300px만큼 떨어진 거리에서 보고 있다고 가정
또는 특정 요소에만 원근법 속성을 적용시키려면
transform: perspective(300px);
위에 처럼 transform 속성에 perspective 속성을 대입한다


'CSS' 카테고리의 다른 글
| 가상 요소 (0) | 2022.04.18 |
|---|---|
| 가상 클래스 (0) | 2022.04.18 |
| overflow (0) | 2022.04.17 |
| text-indent (0) | 2022.04.17 |
| letter-spacing / word-spacing (0) | 2022.04.17 |
댓글
© 2018 webstoryboy

