티스토리 뷰

요소의 안쪽 여백 크기를 변경하는 속성이다

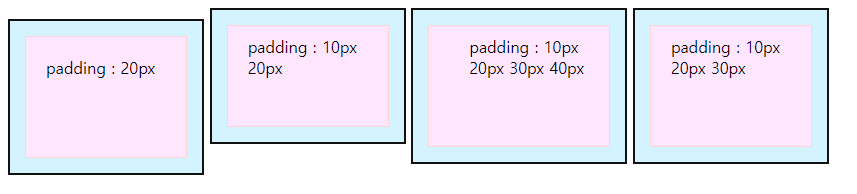
1. padding : 20px -> 위/아래/왼쪽/오른쪽 모두 20px 만큼 여백을 늘린다
2. padding : 10px 20px -> 위/아래 10px, 왼쪽/오른쪽 20px만큼 여백을 늘린다
3. padding : 10px 20px 30px 40px -> 위 10px, 오른쪽 20px, 아래 30px, 왼쪽 40px만큼 여백을 늘린다
4. padding : 10px 20px 30px -> 위 10px, 왼쪽/오른쪽 20px, 아래 30px만큼 여백을 늘린다
<html lang="ko">
<head>
<meta charset="UTF-8">
<style>
.container {
border: 2px solid #111;
display: inline-block;
background-color: #d2f4ff;
padding : 15px 15px;
}
.container .box1 {
width: 120px;
height: 80px;
background-color: #fde6ff;
border: 1px solid rgb(255, 212, 212);
padding : 20px;
}
.container .box2 {
width: 120px;
height: 80px;
background-color: #fde6ff;
border: 1px solid rgb(255, 212, 212);
padding : 10px 20px;
}
.container .box3 {
width: 120px;
height: 80px;
background-color: #fde6ff;
border: 1px solid rgb(255, 212, 212);
padding : 10px 20px 30px 40px;
}
.container .box4 {
width: 120px;
height: 80px;
background-color: #fde6ff;
border: 1px solid rgb(255, 212, 212);
padding : 10px 20px 30px;
}
</style>
</head>
<body>
<section class="container">
<div class="box1">padding : 20px</div>
</section>
<section class="container">
<div class="box2">padding : 10px 20px</div>
</section>
<section class="container">
<div class="box3">padding : 10px 20px 30px 40px</div>
</section>
<section class="container">
<div class="box4">padding : 10px 20px 30px</div>
</section>
</body>
</html>
결과

댓글
© 2018 webstoryboy


