티스토리 뷰

문서의 내용에 맞게 태그를 작성하여 브라우저나 개발자가 태그의 사용 의미를 확인 할 수 있도록
코딩하는 것

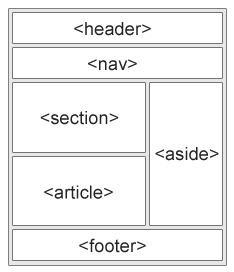
1. header
- 홈페이지의 상단 로고나 메인메뉴를 담고 있다
- <h1>~<h6> 태그의 제목 내용을 가지고 있다
- 다른 header 태그나 footer 태그 등을 추가할 수 없다
<header>
<h1>로고</h1>
</header>
2. footer
- 문서의 바닥글을 나타내며 저작권, 연락처 등이 있다
- 하나의 페이지에 여러개를 추가할 수 있으나 사이트 내용 특성상 권장하지 않는다
<footer>
<nav class="sitemap">
...
</nav>
<p> 연락처 : 02-000-0000</p>
<p> Cobyright 2022. XXX All Rights reserved </p>
</footer>
3. section
- 문서의 일부분을 정의하며 제목이 있는 주제별 그룹이다
- <h1>~<h6> 태그 중 하나를 추가하는 것이 좋다
- 의미 있는 구역을 그룹화할때 사용하는 것이 좋다
<section>
<h3>공지사항</h3>
</section>
4. article
- 컨텐츠나 내용이 독립적인 것을 포함하는 경우 사용한다
- 웹사이트와는 독립적인 내용 -> 게시물, 블로그 포스트, 신문 기사 등을 그룹화할때 사용한다
<article>
<p>첫번째 게시물</p>
<p>두번째 게시물</p>
</article>
5. nav
- 탐색 링크의 집합을 정의하는 태그로 다른 외부 사이트를 추가하는 내용을 그룹화할때 사용한다
<nav>
<a href="#">링크 1</a>
<a href="#">링크 2</a>
</nav>
6. aside
- 중요 내용을 제외한 외부 콘텐츠를 표시할때 사용한다
- 퀵메뉴, 스크롤 버튼 같은 내용에 주로 사용된다
<aside>
<h4>최근 본 메뉴</h4>
</aside>
'HTML' 카테고리의 다른 글
| <b> (0) | 2022.04.18 |
|---|---|
| <audio> (0) | 2022.04.18 |
| <table> (0) | 2022.04.18 |
| section 태그와 article 태그의 차이 (0) | 2022.02.04 |
| <nav>, <section> 태그 (0) | 2022.01.20 |
댓글
© 2018 webstoryboy



