티스토리 뷰
가로축 방향으로 요소들을 정렬한다
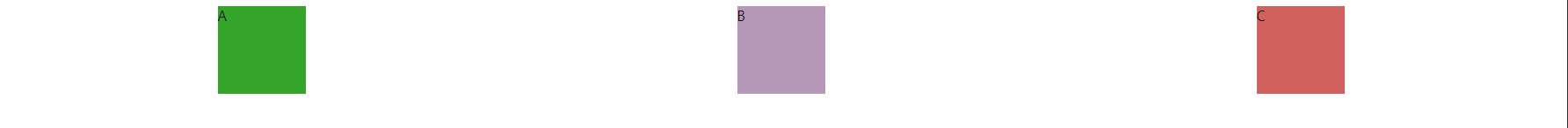
1. justify-content : flex-start
요소의 시작점을 기준으로 정렬한다

2. justify-content : flex-end
요소들을 끝 지점으로 정렬한다

3. justify-content: center
가운데로 정렬한다

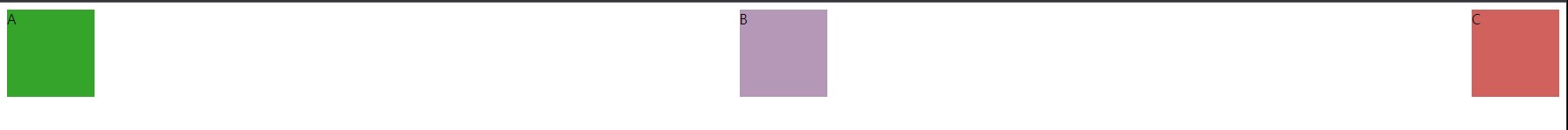
4. justify-content: space-between
요소들 사이의 간격을 균일하게 설정하여 정렬한다

5. justify-content: space-around
아이템들의 둘레에 균일한 간격을 설정한다

6. justify-content: space-evenly
아이템 사이와 양 끝에 균일한 간격을 설정한다
'CSS' 카테고리의 다른 글
| align-content (0) | 2022.04.11 |
|---|---|
| align-items (0) | 2022.04.11 |
| flex-wrap (0) | 2022.04.11 |
| flex-direction (0) | 2022.04.11 |
| Inline / Block (0) | 2022.04.11 |
댓글
© 2018 webstoryboy



