티스토리 뷰
웹 페이지에서 요소의 레이아웃을 결정하는 요소로 해당 요소가 웹 페이지에서 어떻게 보이는지를 설정한다
인라인과 블록 중 하나의 속성값을 가진다
1. 인라인
요소가 배치될때 줄바꿈이 되지 않으며 너비는 해당 요소의 크기만큼만 지정된다
너비와 높이값을 지정할수 없고 margin-top / margin-bottom 값을 지정할 수 없다


2. block
해당 요소는 전체 너비의 길이를 차지하며 다음 블록 요소는 줄바꿈이 되어 다음 줄에 배치된다


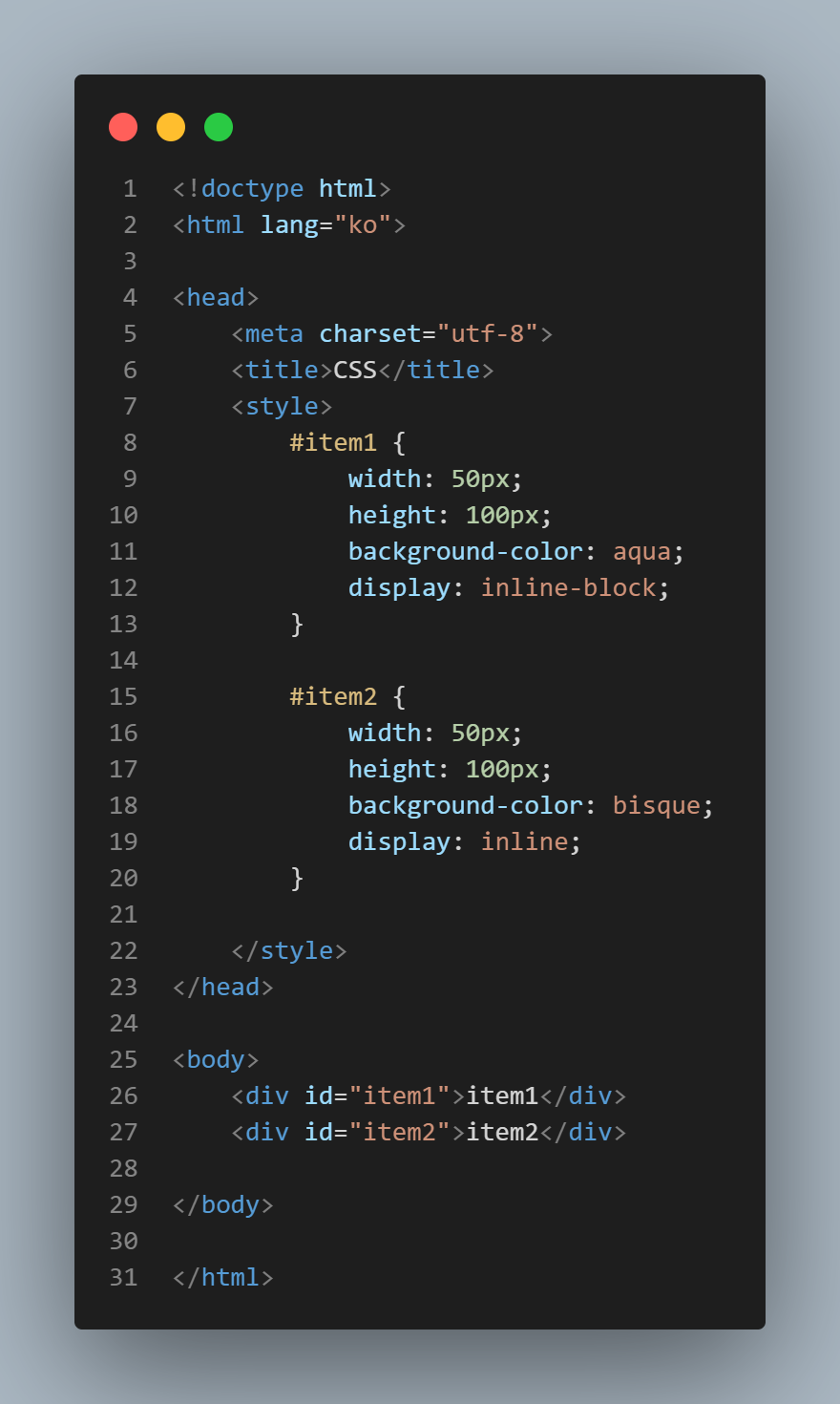
3. 인라인 블록(inline-block)
요소 자체는 인라인처럼 작동하지만 블록 요소처럼 margin-top / bottom 값을 지정할수 있고
너비와 높이 값을 지정할 수 있다


'CSS' 카테고리의 다른 글
| opacity (0) | 2022.04.17 |
|---|---|
| visibility (0) | 2022.04.17 |
| box-shadow (0) | 2022.04.17 |
| column-gap (0) | 2022.04.17 |
| column-width (0) | 2022.04.17 |
댓글
© 2018 webstoryboy



