티스토리 뷰
flex-basis 속성값보다 커지는지를 결정하는 속성
0보다 큰 값을 설정하면 flex 속성이 되며 원래의 크기보다 커지고 빈 공간을 채운다

<style>
#flexContainer {
background-color: #c9c5c5;
width: 500px;
height: 500px;
display: flex;
}
.component1 {
background-color: rgb(184, 224, 39);
width: 50px;
height: 50px;
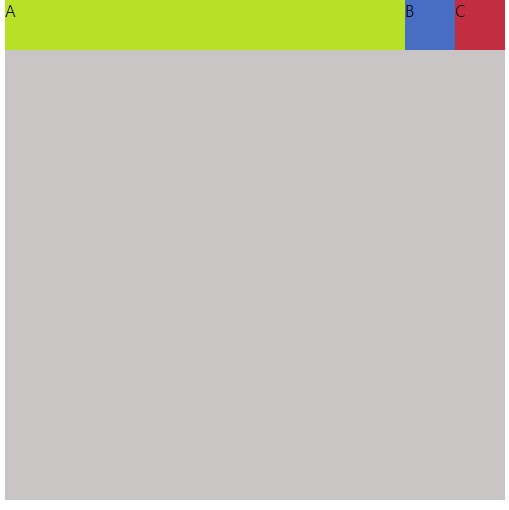
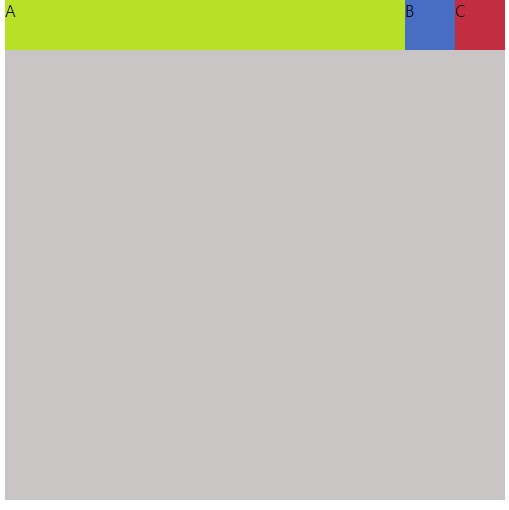
flex-grow: 1;
}
.component2 {
background-color: rgb(71, 110, 194);
width: 50px;
height: 50px;
}
.component3 {
background-color: rgb(194, 45, 65);
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="flexContainer">
<div class="component1">A </div>
<div class="component2">B </div>
<div class="component3">C </div>
</div>

'CSS' 카테고리의 다른 글
| align-self (0) | 2022.04.12 |
|---|---|
| flex-shrink (0) | 2022.04.12 |
| flex-basis (0) | 2022.04.11 |
| align-content (0) | 2022.04.11 |
| align-items (0) | 2022.04.11 |
댓글
© 2018 webstoryboy



