티스토리 뷰
해당 요소가 flex-basis 값보다 작아질 수 있는지를 결정한다
기본값은 1이고 0일때는 flex-basis의 값보다 커진다
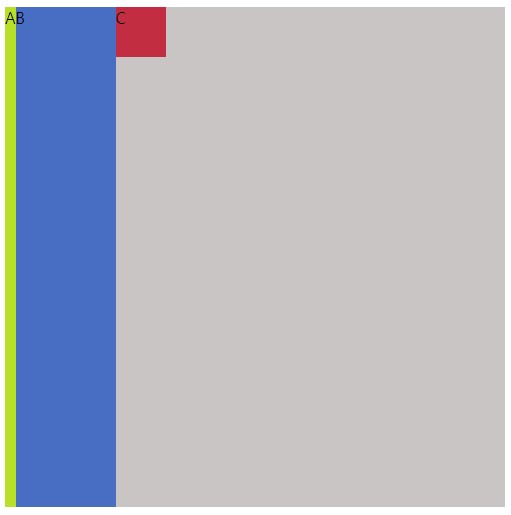
<style>
#flexContainer {
background-color: #c9c5c5;
width: 500px;
height: 500px;
display: flex;
}
.component1 {
background-color: rgb(184, 224, 39);
flex-shrink: 1;
}
.component2 {
background-color: rgb(71, 110, 194);
flex-basis: 100px;
}
.component3 {
background-color: rgb(194, 45, 65);
width: 50px;
height: 50px;
}
</style>
<body>
<div id="flexContainer">
<div class="component1">A</div>
<div class="component2">B</div>
<div class="component3">C</div>
</div>

'CSS' 카테고리의 다른 글
| z-index (0) | 2022.04.17 |
|---|---|
| align-self (0) | 2022.04.12 |
| flex-grow (0) | 2022.04.12 |
| flex-basis (0) | 2022.04.11 |
| align-content (0) | 2022.04.11 |
댓글
© 2018 webstoryboy



