티스토리 뷰
띄어쓰기와 탭, 줄바꿈, 자동 줄바꿈을 처리하는 기능이다
| 스페이스와 탭1 | 줄바꿈2 | 자동 줄바꿈3 | |
| normal | 공백 1개 | 공백 1개 | O |
| nowrap | 공백 1개 | 공백 1개 | X |
| pre | 공백을 그대로 표현 | 공백을 그대로 표현 | X |
| pre-wrap | 공백을 그대로 표현 | 공백을 그대로 표현 | O |
| pre-line | 공백 1개 | 공백을 그대로 표현 | O |
<style>
.normal {
white-space: normal;
}
.nowrap {
white-space: nowrap;
}
.pre {
white-space: pre;
}
.pre-wrap {
white-space: pre-wrap;
}
.pre-line {
white-space: pre-line;
}
</style>
<body>
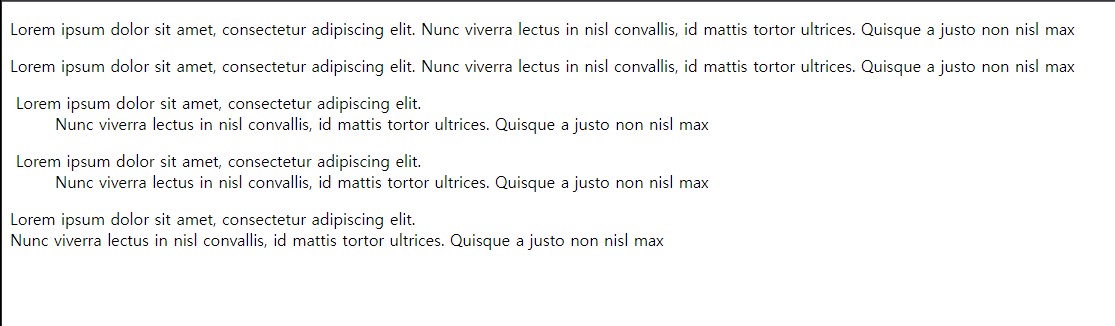
<p class="normal"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc viverra lectus in nisl convallis, id mattis tortor ultrices. Quisque a justo non nisl max
<p class="nowrap"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc viverra lectus in nisl convallis, id mattis tortor ultrices. Quisque a justo non nisl max
<p class="pre"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc viverra lectus in nisl convallis, id mattis tortor ultrices. Quisque a justo non nisl max
<p class="pre-wrap"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc viverra lectus in nisl convallis, id mattis tortor ultrices. Quisque a justo non nisl max
<p class="pre-line"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc viverra lectus in nisl convallis, id mattis tortor ultrices. Quisque a justo non nisl max
</body>

'CSS' 카테고리의 다른 글
| caption-side (0) | 2022.04.17 |
|---|---|
| box-sizing (0) | 2022.04.17 |
| z-index (0) | 2022.04.17 |
| align-self (0) | 2022.04.12 |
| flex-shrink (0) | 2022.04.12 |
댓글
© 2018 webstoryboy



